Da war sie, die Anforderung das man sich mit einem Microsoft Konto an einer Anwendung anmelden können soll. Kein Problem dachte ich mir, da gibt es ja Microsoft ASP.NET Identity... doch mir sollte schnell klar werden warum es dazu kaum etwas im Netz zu finden ist und warum man es noch weniger bei Vorträgen sieht. Der kleine Teufel steht auf eine Menge Details.
Dabei liegt das Problem nicht bei dem noch relativ frischen ASP.NET Identity Framework. Sondern an so gut wie allem drum herum. Es ist z.B. nicht möglich beim anlegen der Anwendung unter dev.live.com localhost anzugeben. Es muss eine domaine mit .tld sein. Dafür dann einen dummy Eintrag in die etc/hosts eingetragen. Diesen dann in der Konfiguration hinterlegt und schon ging es nicht. Ok, der IIS Express musste noch auf die Url horchen und die http.sys braucht dann noch ein passendes SSL Zertifikat sonst geht man an den Warnungen zu Grunde. Dann möchte man ein SSL Zertifikat was die Domain und localhost abdeckt. Für alle die einfach eine Anleitung brauchen wie es geht, die können hier einfach weiterlesen.
In diesem Blog-Post mit 1358 Worten wird folgendes beschrieben
- Erstellen einer Live-Anwendung
- IP-Adresse für die Domain festlegen
- Multi-Domain-SSL Zertifikat erstellen
- SSL Zertifikat installieren
- IIS Express und SSL
- IIS Express und Zugriff auf die Domäne
- Fazit
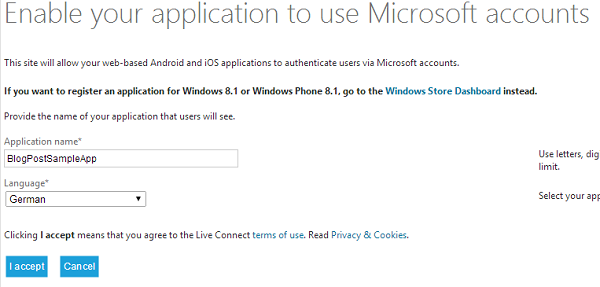
Erstellen einer Live-Anwendung
Als ersten Schritt falls man es noch nicht getan hat muss man eine Anwendung unter account.live.com/developers/applications/index anlegen, gibt dem Kinde einen Applikations-Namen und Sprache.
Eine Domain die man verwenden will sollte man sich überlegen und diese muss einmalig sein. Überlicher nimmt man da etwas mit .local oder .global, da diese nicht im Internet verwendet werden. Jedoch nehmt .global, da z.B. Chrome beim auflösen von .local Adressen aus irgendeinem Grunde 1-2 Gedenksekunden nimmt und nicht direkt den Eintrag aus der /etc/hosts nimmt. In diesem Beispiel nehme ich web.global diese ist nun schon für mich hinterlegt ;), ihr dürft euch was schönes anderes aussuchen. Man man ja meist nur einen Anwendungs-Zugang zum entwickeln und testen, somit sollte man sich eine wählen und darauf die Entwicklung machen.
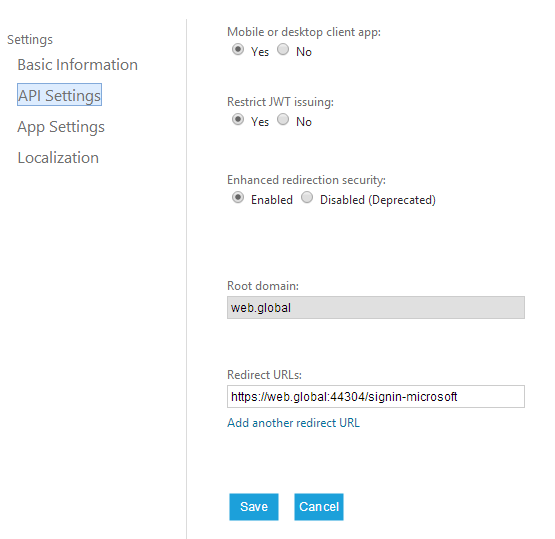
Wichtig ist hier die Redirect-Urls, über diese ergibt sich die Root-Domain. Tragt dort eure Wunsch-Domäme, lokaler Port und den Rücksprung in eure Anwendung ein. Bei ASP.NET Identity ist die Rücksprungadresse ~/signin-microsoft voreingestellt. Diese kann jedoch über die Angabe von entsprechenden Options in der OWIN-Konfiguration.
app.UseMicrosoftAccountAuthentication(
new MicrosoftAccountAuthenticationOptions()
{
CallbackPath = new PathString("/mein-ms-signin-callback"),
ClientId = "00000000YOURID",
ClientSecret = "YourSecretNotMine",
}
);
Wichtig ist dass diese Pfad-Angabe sich mit keiner existierende Route in der Anwendung in die Query kommen darf.
Als Standard ist ergibt sich also
https://web.global:44304/signin-microsoft
als Eintrag für die Redirect-Url. Diese muss natürlich an die eigenen Einstellungen angepasst werden. In den App-Settings für die Anwendung findet Ihr dann auch eure spezifische Client ID und das Client Secret. Diese tragt ihr dann eure OWIN-Konfiguration ein.
Rechner-Konfiguration
Die hier gezeigten Schritt zur Rechner Konfiguration sind unter Windows 8.1 erfolgt. Sie sollten ab Windows Vista so funktionieren.
IP-Adresse für die Domain festlegen
Die gewählte Domäne muss in der hosts Datei
%WINDIR%\System32\drivers\etc\hosts
eintragen werden. Füge dort dann
127.0.0.1 web.global
hinzu, damit eine Anfrage für web.global an den lokalen Rechner geleitet wird. Auch hier der Hinweis, es muss Eure Domäne dort eintragen werden.
Multi-Domain-SSL Zertifikat erstellen
Wenn man eine Custom-Domain verwendet braucht man ein SSL Zertifikat. Dies kann man sich beim Zertifikats-Anbieter sein Wahl bestellen oder ein selbst signiertes SSL Zertifikat erstellen. Der Übliche weg dazu ist es die makecert.exe zu verwenden. Doch wir wollen ein Multi-Domain-SSL Zertifikat welches auf localhost und der gewählten Domain web.global ausgestellt ist. Und dies funktioniert nicht so dass Zertifikat auch von netsh http add sslcert aktzeptiert wird.
Dazu können wir OpenSSL verwenden, und müssen dazu nur ein paar Sachen beachten. Sonst wird jedesmal beim hinzufügen des Zertifikats gemeckert. Einfach runterladen und installieren, die light Version reicht vollkommen.
OpenSSL braucht eine Zertifikats-Beschreibung als Datei, diese nenne ich hier web-global.conf und trage folgendes ein. Ohne Leerstellen zwischen den Zeilen, dies machte bei mir Probleme. Auch sollte der CN mit dem ersten Alternativen-Namen übereinstimmen.
[req]
distinguished_name = req_distinguished_name
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
CN = web.global
[v3_req]
keyUsage = keyEncipherment, dataEncipherment
extendedKeyUsage = serverAuth
subjectAltName = @alt_names
[alt_names]
DNS.1 = web.global
DNS.2 = localhost
Passt es hier immer es an eure Domain an und ersetzt web.global durch eure.
Nun müsst Ihr euch ein Zertifikat erstellen, dies wird mit dem folgenden Befehl durchgeführt.
openssl.exe req -x509 -nodes -days 7000 -newkey rsa:2048 -keyout .\cert.pem -out .\cert.pem -config .\web-global.cnf
Damit kann jedoch Windows nicht direkt was anfangen also muss diese z.B. in eine .pfx-Datei umgewandelt werden.
openssl.exe pkcs12 -export -out .\cert.pfx -in .\cert.pem -name "web.global" -passout pass:web
Wichtig auch hier den -name Parameter an die eigenen Domain anpassen. Die Datei cert.pfx enthält nun das importierbare Zertifikat und ist mit dem Kennwort web geschützt. Es werden Warnungen angezeigt das die openssl.cnf nicht geladen werden kann, diese können für diese Befehle hier ignoriert werden.
SSL Zertifikat installieren
Für die Nutzung des Zertfikat muss es nun in der Zertifikats-Speicher importiert werden.
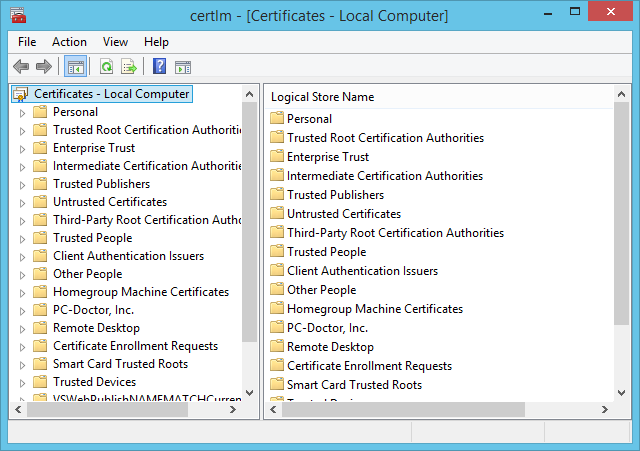
Starte dazu die Verwaltung der Computer Zertifikate, bei Windows 8 und Windows 8.1 erreicht man diese über die globale Suche. Bei älteren Systemen muss man sich dies über die Managment-Console zusammenstecken. Dazu startet mmc.exe und fügt das Snap-In für die Zertifikate hinzu und wählt das Computer-Konto aus.
Danach sollte dies es so oder so ähnlich aussehen.
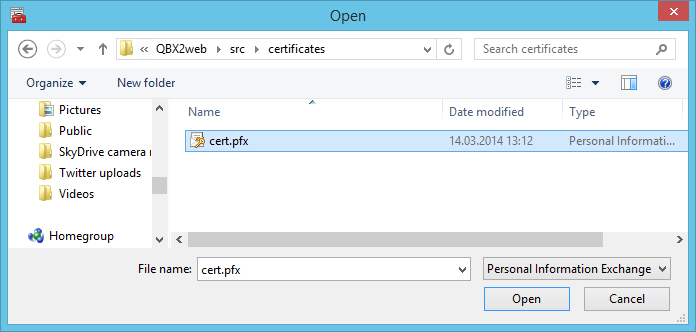
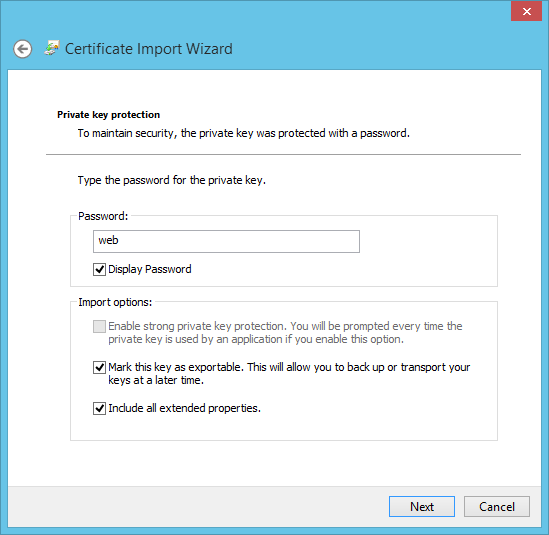
Rechts-Klickt mit der Maus auf Person und wählt den Task Import und wählt die Datei cert.pfx aus.
weiter im Text und
und schon sollte es importiert sein.
Je könnte man mit dem Zertifikat schon WebSeiten ausliefern. Jedoch muss man dem Zertifikat noch vertrauen damit es keine Fehlermeldungen oder nervige Hinweise darüber gibt.
Dazu muss das Zertifikat in Trusted Root Certification Authorities kopiert oder nochmals importiert werden.
IIS Express und SSL
Mit IIS Express hat man die einfache Möglichkeit seine Anwendung lokal unter SSL zu entwickeln und zu testen. Der IIS Express installiert dazu ein Zertifikat für localhost und bindet es an die Ports 44300 bis 44399. Bewegt man sich in dem Bereich hat man keine Probleme. Solange man kein eigenen Zertifikat braucht welches z.B. auf web.global ausgestellt ist. Doch dies will/muss ich ja machen.
Also ganz einfach als Administrator auf die Konsole und folgendes eingeben.
netsh http show sslcert ipport=0.0.0.0:44304
Damit kann sich anschauen welches Zertifikat aktuell verwendet wird.
netsh http delete sslcert ipport=0.0.0.0:44304
Damit entfernt man das vorhandenen Zertifikat vom Port 44304 hier muss natürlich der passende Port angebeben werden.
Um ein Zertifkat dem Port zuzuweisen ist
netsh http add sslcert ipport=0.0.0.0:44304 certstorename=MY certhash=ca2ab8d86bb1f258b099d28bf0b950b9b56ef765 appid={214124cd-d05b-4309-9af9-9caa44b2b74a}
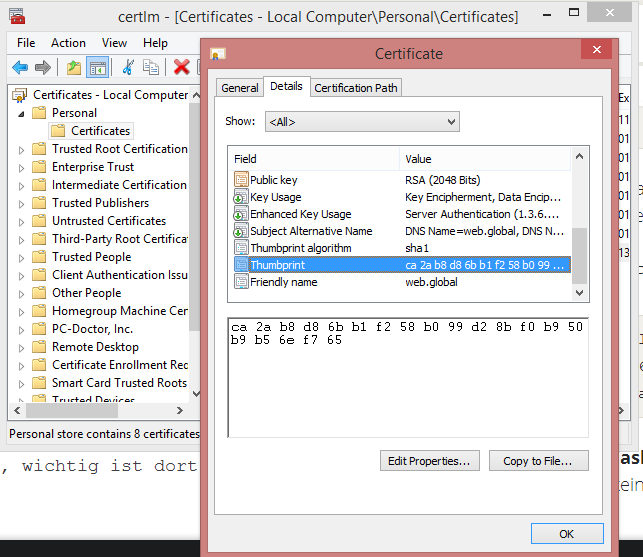
anzuwenden. certhash gibt den Fingerabdruck des zu verwendenen SSL Zertifikats an, wichtig ist dort keine Leerstellen anzugeben. Die appId ist für den IIS Express.
Den Fingerabdruck findet man im Zertifikats-Manager
Dies muss man für jeden Port machen bei dem man das Zertifikat verwenden möchte. Möchte man es auf alle normalen IIS Express Ports anwenden. Dann kann man folgendes ausführen.
echo off
for /l %%a in (300,1,399) do (
netsh http delete sslcert ipport=0.0.0.0:44%%a
netsh http add sslcert ipport=0.0.0.0:44%%a certstorename=MY certhash=ca2ab8d86bb1f258b099d28bf0b950b9b56ef765 appid={214124cd-d05b-4309-9af9-9caa44b2b74a}
)
Eine kleine Schleife die von Port 44300 bis 44399 das Zertifikat entfernt und das neues einträgt. Natürlich kann man für jeden Port bei Bedarf auch ein anderes Zertifikat eintragen.
IIS Express und Zugriff auf die Domäne
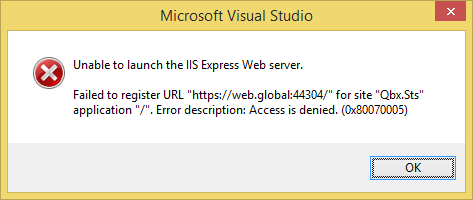
Wenn man nun die Web-Anwendung auf der Custom Domain startet so kommt es zu folgender Fehlermeldung. Jedenfalls wenn man nicht als Administrator angemeldet ist.
Dies macht einen nicht glücklich. Nun muss man dem eigenen Benutzer-Konto Zugriff auf die Url geben.
netsh http add url https://web.global:44304/ user=W81E6420-AWN\Albert
Wobei natürlich der User dem eigenen Benutzer-Konto entsprechend muss (inklusive Rechner Domäne). Möchte man es etwas grober zu teilen so kann man allen Benutzer des Computers den Zugriff geben.
netsh http add url https://web.global:44304/ user=Users
oder einfach jedem, doch dies nur wenn es wirklich notwendig ist z.B. für den Zugriff von extern.
netsh http add url https://web.global:44304/ user=Everyone
Fazit
Hier wird exemplarisch für die Entwicklung für das Microsoft Konto lokal eine Domäne mit SSL verwenden kann, dafür ein eigenenes SSL Zertifikat erstellt und installiert. Dies funktioniert auch mit richtigen Domänen. Für die lokale Nutzung der Domäne muss diese nur in die /hosts Datei eingetragen werden. Auch können offizielle SSL Zertifikate verwendet werden. Die Möglichkeiten sind vielfälligt.